Custom filters (advanced)
Filter error reports using custom error properties.
Advanced Settings
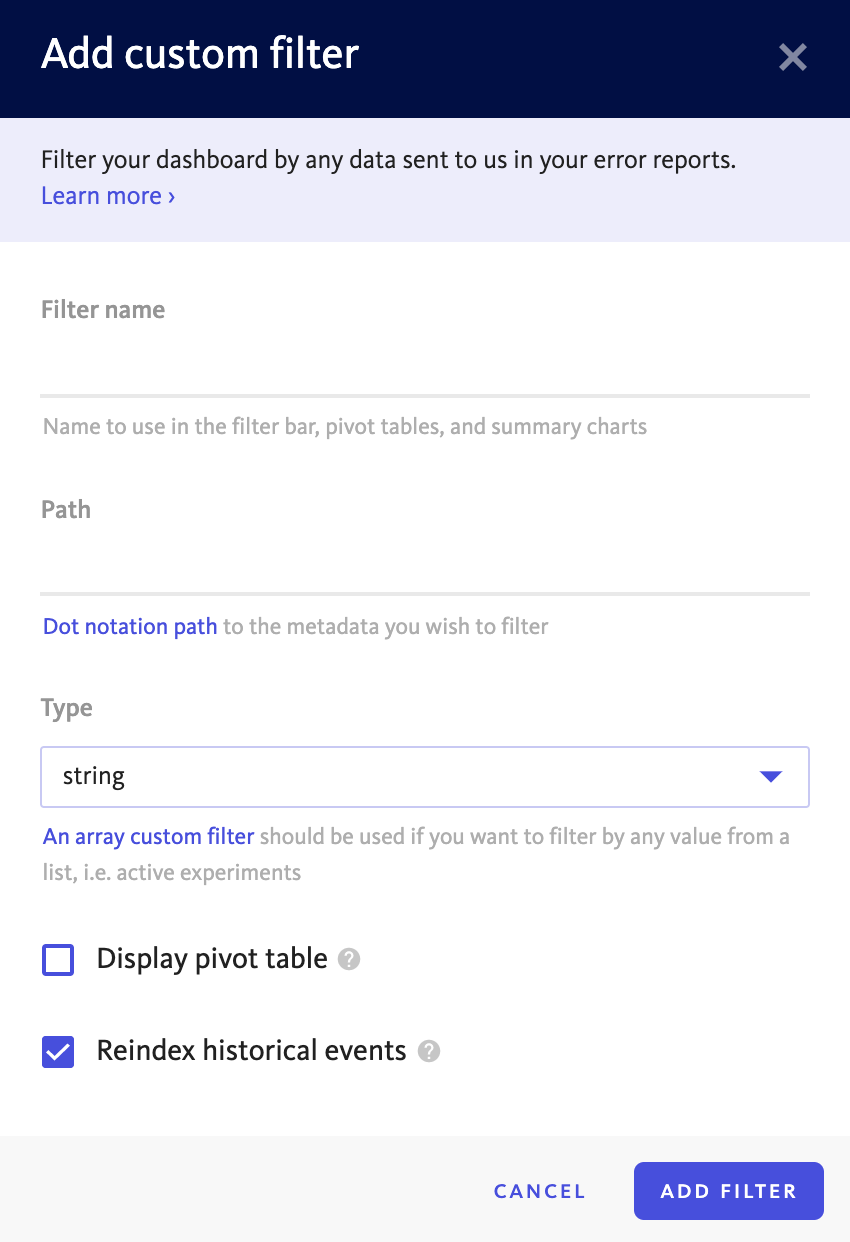
Custom filters are highly configurable as you can see from the edit screen below. Here you can configure the filter name, path, pivot table display, summary chart display and control historical reindexing.

Custom filter path
The custom filter path is a JSON path. To determine the path to the data you’d like to index, follow the Creating a new custom filter instructions. When you click a piece of custom data and open the custom filter modal, we’ll pre-fill the path to the piece of data you clicked. If that data is a complex value, use dot notation to specify the sub-field that you’d like to index. See Manually adding a path below for more information about dot notation. Arrays are not supported in the custom filter path.
Manually adding a path
If you need to manually add or edit a path, use the following guidelines to determine the path to a custom data field:
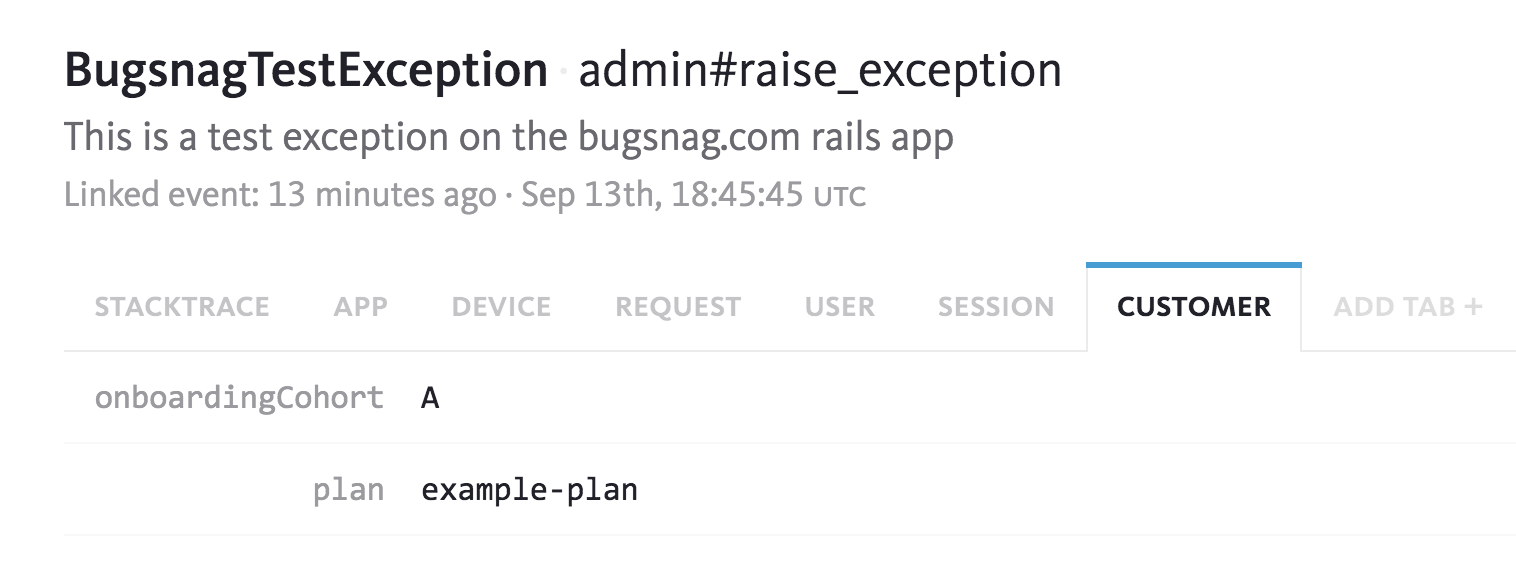
Given a tab in an event view, the custom filter path will be composed for the following components:
- metaData
- {error report tab heading}
- {left column label}
- (Optional) JSON path (when right column value is a structured object)
These components should be joined together, using
.as a delimiter, forming a JSON path. For example to index the custom fields in this screenshot, you would use path values ofmetaData.customer.onboardingCohortandmetaData.customer.plan, respectively.
The value that the custom filters path points at should be of a primitive (string, number, bool) type. You cannot create a custom filter directly on an object or array.
Historical Reindexing
When you create or update a custom filter, there is the option to apply this filter to all of your historical events or just new incoming events. If this field is something that exists on all of your current data and you wish to filter on it then you should select this option. If you only care about new events with this data or the field has not been used yet, you can leave this option off.