BugSnag is now Insight Hub – we're making some changes to how the product looks, but this won't impact the way you use BugSnag or any of your integrations.
BugSnag is now Insight Hub – we're making some changes to how the product looks, but this won't impact the way you use BugSnag or any of your integrations.
Web vitals
Ensure your users are having the best experience they can by monitoring Web Vitals.
Web Vitals is a set of metric definitions, defined by Google, that standardizes ways of measuring great user experiences on the web. BugSnag Performance collects these metrics for Full Page Loads, aggregates them and exposes them in your dashboard.
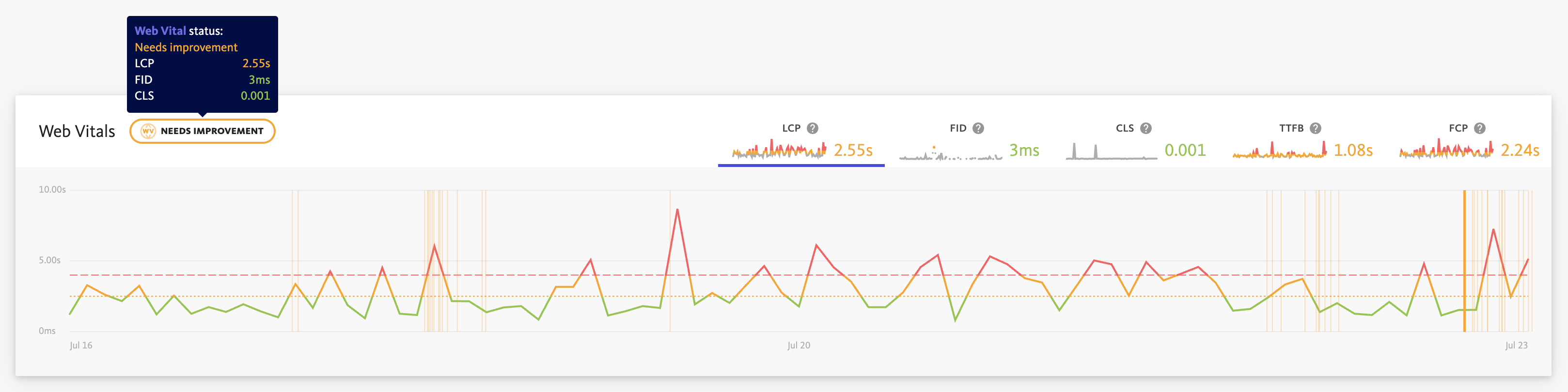
The metrics we collect are:
- LCP – Largest Contentful Paint (Chromium browsers only)
- FID – First Input Delay
- CLS – Cumulative Layout Shift (Chromium browsers only)
- TTFB – Time To First Byte
- FCP – First Contentful Paint
Of these, LCP, FID and CLS are the “Core Web Vitals”, providing measures of load speed, interactivity and visual stability, respectively. Google has defined bands of “good”, “needs improvement” and “poor” for each of these measures. The 75th percentile of performance feeds into Google’s page ranking algorithm.
We color-code Core Web Vital metrics in the BugSnag dashboard so you can see at a glance how well you fit Google’s definitions of a performant website. All Web Vital aggregations are at the 75th percentile.