Performance comparisons
Compare performance across segments.
Whenever you want to compare the performance of a span across segments you can use “comparison mode”. This allows you to configure multiple filtersets and see and compare the performance. As examples, you can:
- compare the performance metrics of your last two releases
- for a web project, compare performance between different browsers
- for a mobile project, compare performance between different OS versions
- any combination of the above, or any other filters
Comparison mode
To enter “Comparison mode” just click on the “Comparison mode” button at the left of the filter bar:

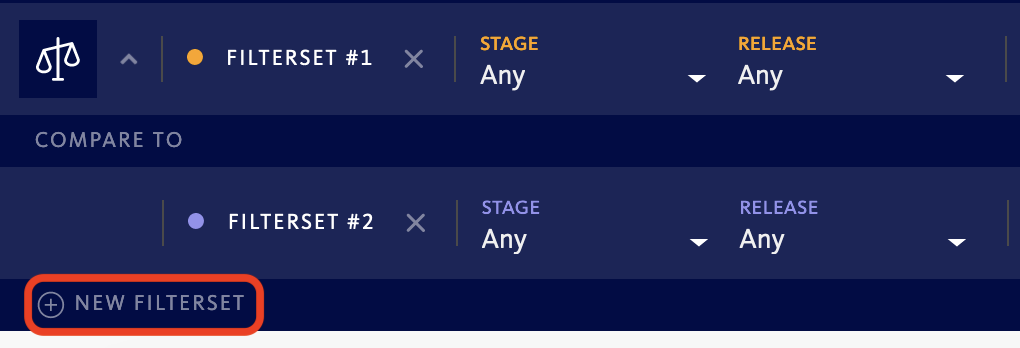
This adds a second “filterset” on the filter bar. Each filterset can be independently configured and the results will be shown together on the page. So for example you could choose to filter by Chrome running on Windows in one filterset and Safari running on Mac in another, and see all metrics for both in an easy-to-compare way.
The date range is the only filter that cannot be set independently per filterset; changing the date range will affect all the filtersets.
If you want to add a third filterset, click “new filterset” below the bottom filterset.

Currently we allow a maximum of 3 filtersets. If you have a use case that requires more than 3 please let us know.
“Comparison mode” will persist as you navigate around the various performance pages within a BugSnag project. If you leave the project or leave the Performance tab you will lose the comparison settings.
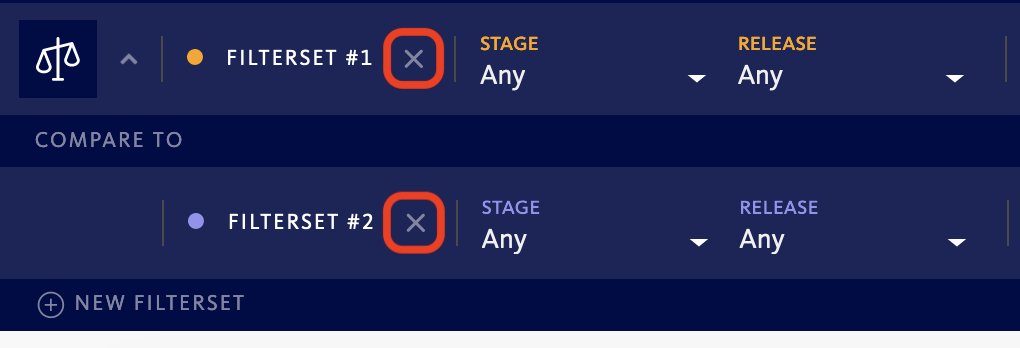
To leave comparison mode, click the “comparison mode” button again. This will leave in place the filters of the topmost filterset. Alternatively, remove all but one of the filtersets using the “remove filterset” X button:

Quick compare
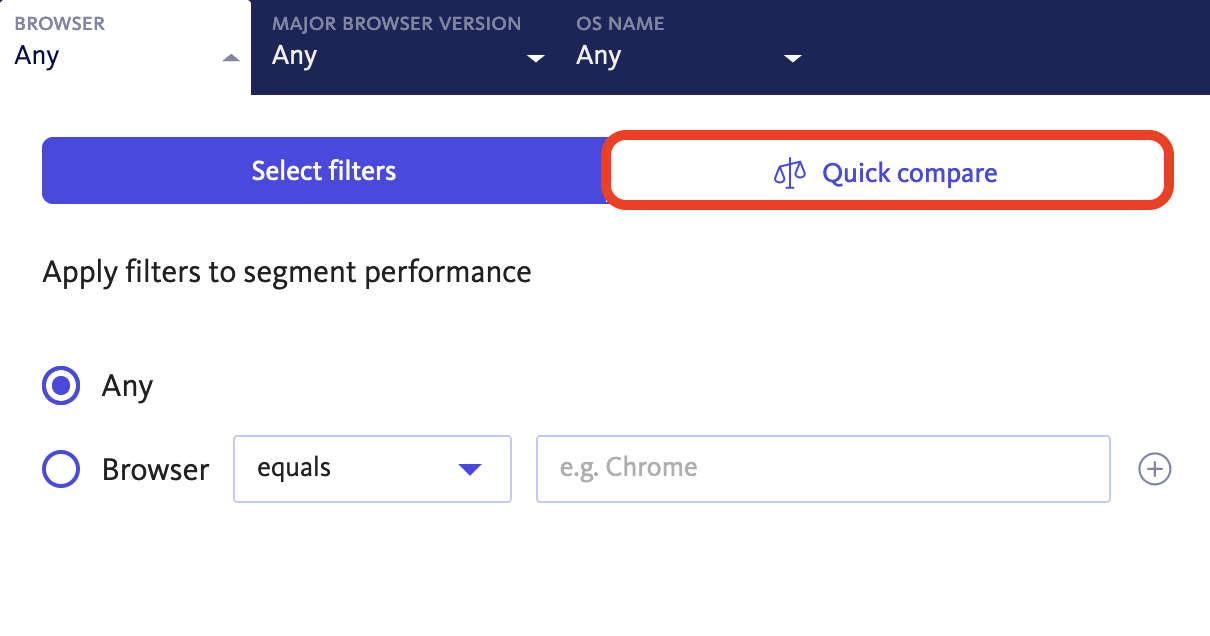
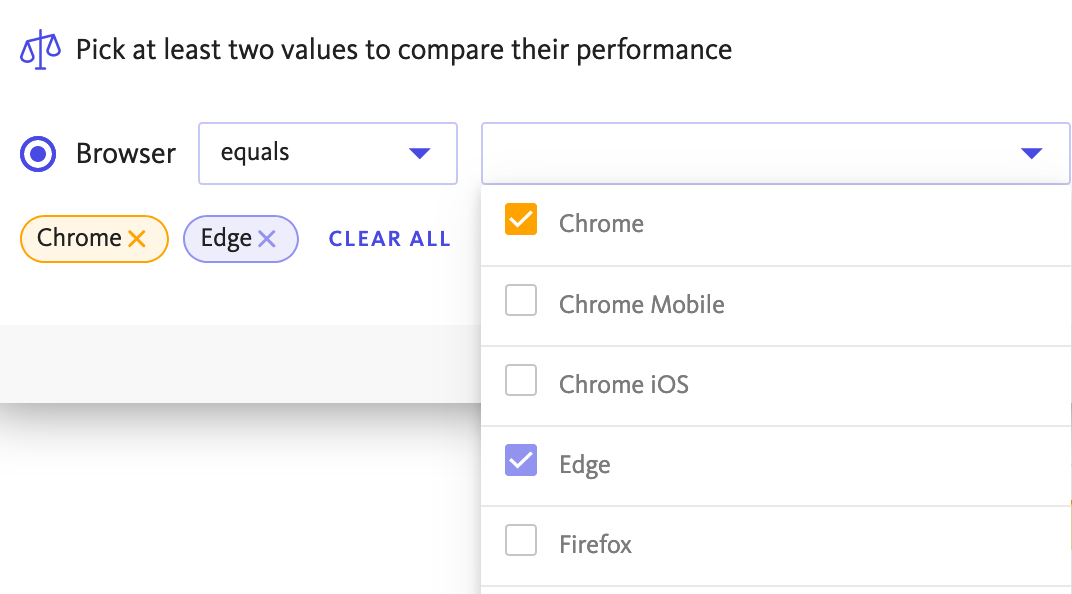
As a shortcut to enter comparison mode when you want to comparing values on a single filter, we offer “quick compare” functionality. To use you must not already be in comparison mode; open any filter and click the “Quick compare” tab heading:

You can now pick multiple values of the filter. In the example below filtersets would be created for Chrome and Edge upon clicking “Apply”:

Updating multiple filtersets
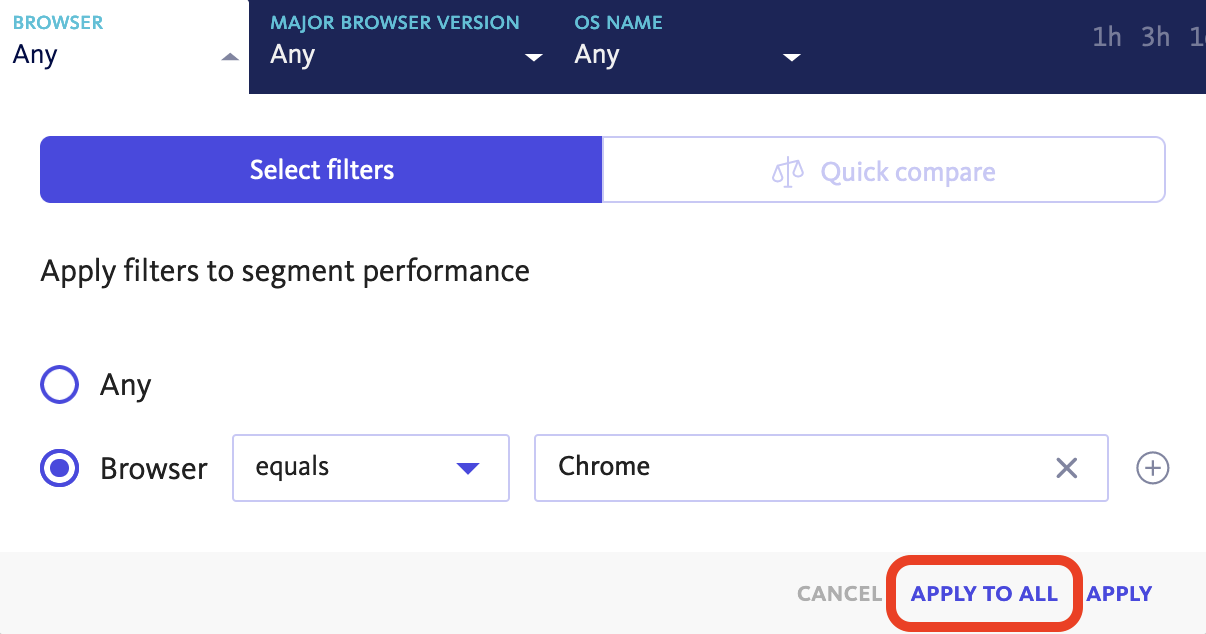
Sometimes you may want to change a filter across all your filtersets at once. For example you may be comparing across three different browsers and you want to see all the results for a particular release. To do this, click “Apply to all” when selecting the filter you want:

Comparing releases
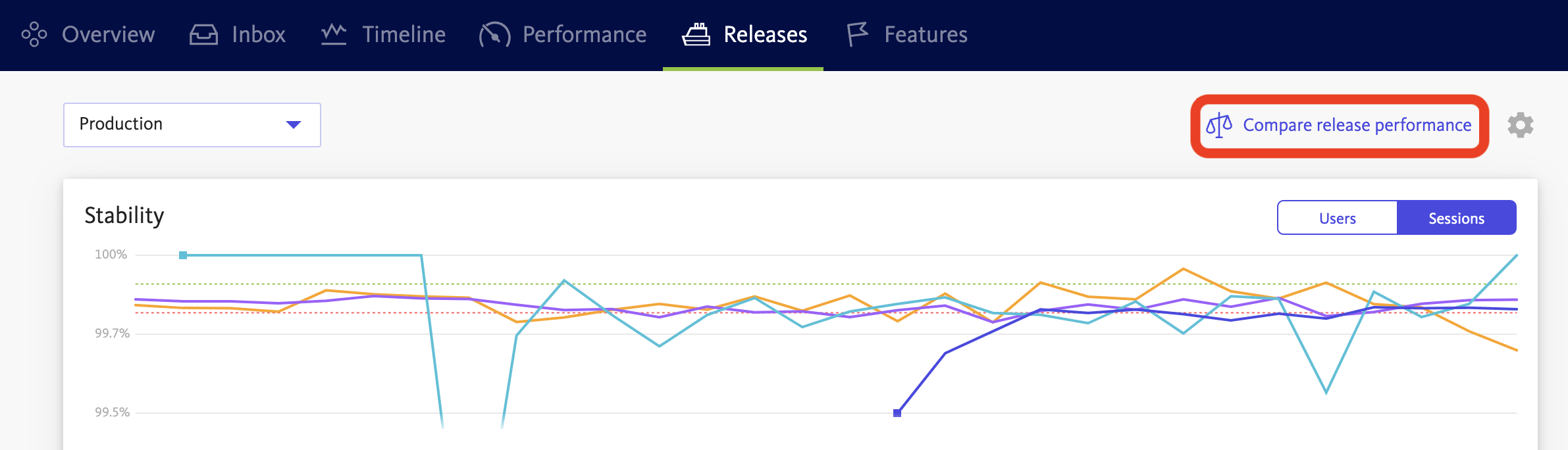
You can also enter comparison mode directly from the releases dashboard. To do this, click “Compare release performance” and select as many releases as you wish to compare for the current release stage.

After confirming your selection, the Performance dashboard will load, with a filterset created for each of the selected releases. The comparison will be scoped to the release stage you had selected in the releases dashboard.
Saving comparisons
Performance comparisons can be saved so that you can quickly return to them later. Comparisons are saved and accessed in the same way that filtersets are saved during usage of BugSnag Errors/Performance outside of comparison mode.
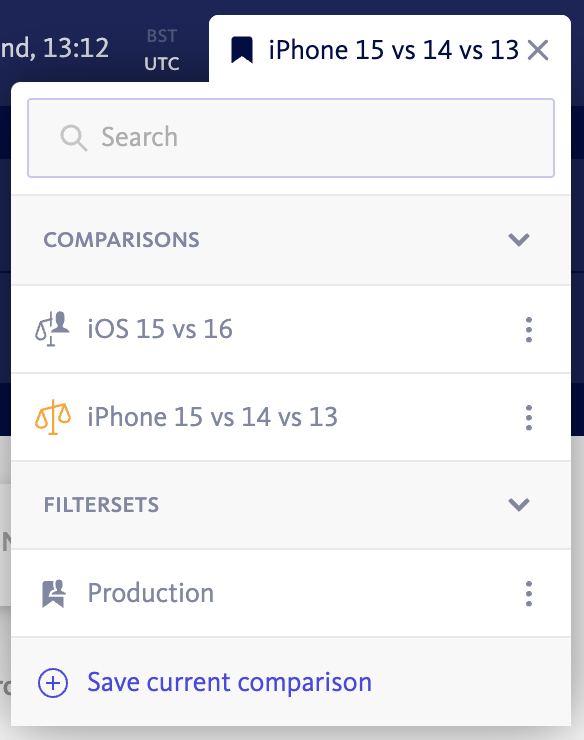
Comparisons will appear under the ‘Comparisons’ heading of the saved filterset menu while you are viewing the Performance dashboard:

Terminology
- Comparison mode – a feature in BugSnag Performance that allows you to see and compare performance metrics across multiple segments of your data
- Filter – a particular attribute of Performance data, that can be filtered on. For example the application release, device OS version or browser type
- Filterset – a set of values on filters. In comparison mode there will be 2 or more active filtersets.
- Baseline – the common filter values shared between all active filtersets