Vue integration guide
Add BugSnag to your Vue projects to automatically capture and report errors in production.
New to BugSnag? Create an account
Looking for performance monitoring? See our performance guide
Installation
npm
Install BugSnag and the BugSnag / Vue integration from the npm registry using npm or yarn:
npm install --save @bugsnag/js @bugsnag/plugin-vue
# or
yarn add @bugsnag/js @bugsnag/plugin-vue
The latest available version of @bugsnag/js is v8.8.1.
Basic configuration
This documentation is for version 7+ of the BugSnag JavaScript notifier. If you are using older versions, we recommend upgrading to the latest release using our Upgrade guide. Documentation for the previous release can be found on our legacy pages.
Depending on which module system you are using, you’ll need to include BugSnag in one of the following ways:
// ES module-style import
import Bugsnag from '@bugsnag/js'
import BugsnagPluginVue from '@bugsnag/plugin-vue'
// commonjs/node-style require
var Bugsnag = require('@bugsnag/js')
var BugsnagPluginVue = require('@bugsnag/plugin-vue')
To start BugSnag with the Vue integration, instantiate the BugsnagPluginVue and pass it along with your API key to Bugsnag.start as configuration:
Bugsnag.start({
apiKey: 'YOUR_API_KEY',
plugins: [new BugsnagPluginVue()],
otherOptions: value
})
You can find your API key in your project’s settings (shortcut: gs) in the dashboard.
In Vue 3, start handling errors by providing the BugSnag Vue plugin when creating your Vue app:
const bugsnagVue = Bugsnag.getPlugin('vue')
Vue.createApp(App)
.use(bugsnagVue)
.mount('#app')
In Vue 2, provide the Vue global to the BugSnag Vue plugin by calling installVueErrorHandler:
const bugsnagVue = Bugsnag.getPlugin('vue')
bugsnagVue.installVueErrorHandler(Vue)
For information on values that can be set in the configuration object, see configuration options.
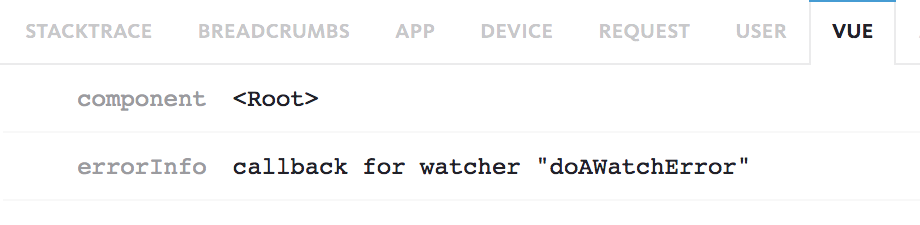
In the dashboard, you’ll see errors reported with extra debugging info in a “Vue” tab. For example:

TypeScript support
Type definitions are provided and will be picked up automatically by the TypeScript compiler when you import any of the top-level @bugsnag/* packages.
Our package uses some TypeScript features that are only available in TypeScript 4.5 and above. If you are using an older version of TypeScript, you may need to disable type-checking for the @bugsnag/* packages. To do so, please follow this guide.
Showing full stacktraces
Source maps enable the original file, line, method and surrounding code in your stacktraces to be shown on your dashboard.
Use the source maps guide to ensure your tooling outputs source maps, and the build integrations guide to find out how to upload them.
Reporting unhandled errors
After completing installation and basic configuration, unhandled exceptions and unhandled promise rejections will be reported and automatically appear on your dashboard.
Unhandled errors in Vue components will be reported with the component name, lifecycle phase and props.
Reporting handled errors
Sometimes it is useful to manually notify BugSnag of a problem. To do this, call Bugsnag.notify(). For example:
try {
something.risky()
} catch (e) {
Bugsnag.notify(e)
}
When reporting handled errors, it’s often helpful to send custom diagnostic data or to adjust the severity of particular errors. For more information, see reporting handled errors.
Sending diagnostic data
Automatically captured diagnostics
The following data will be automatically collected for every exception:
- The current URL
- Script content (if the error originated in an inline
<script/>tag) - Browser name, version, user agent, locale and time
- Operating system
- Release stage (production, beta, staging, etc)
Attaching custom diagnostics
It can often be helpful to attach application-specific diagnostic data to error reports. This can be accomplished by setting a callback which will be invoked before any reports are sent.
The following adds a map of data to the “company” tab on your dashboard for all captured events:
Bugsnag.start({
onError: function (event) {
event.addMetadata('company', {
name: "Acme Co.",
country: "uk"
})
}
})
For more information, see Customizing error reports.
Identifying users
In order to correlate errors with customer reports, or to see a list of users who experienced each error, it is helpful to capture and display user information on your dashboard.
You can set the user information of an error report using the user configuration property when the Bugsnag client is started or via an onError callback.
Bugsnag.start({
onError: function (event) {
event.setUser('3', 'bugs.nag@bugsnag.com', 'Bugs Nag')
}
})
For information on doing so, see Adding user data.
Logging breadcrumbs
In order to understand what happened in your application before each error, it can be helpful to leave short log statements that we call breadcrumbs. A configurable number of breadcrumbs are attached to each error report to help diagnose what events led to the error.
Automatically captured breadcrumbs
By default, the following events are captured as breadcrumbs:
- Clicks
- Errors
- Console logs, warnings, and errors
- Page load, hide, and show
- DOMContentLoaded events
- Pop state
- History push state and replace state
- Hash change
- HTTP requests
Attaching custom breadcrumbs
You can use the leaveBreadcrumb method to log potentially useful events in your own applications:
Bugsnag.leaveBreadcrumb('Button clicked')
The SDK will keep track of the time and order of the breadcrumbs and show them on your dashboard. Additional data can also be attached to breadcrumbs by providing the optional metadata parameter.
For more information and examples for how custom breadcrumbs can be integrated, see Customizing breadcrumbs.
Session tracking
The BugSnag SDK tracks the number of “sessions” that happen within your application. This allows you to compare stability scores between releases on your dashboard and helps you to understand the quality of your releases.
Sessions are captured and reported by default. This behavior can be disabled using the autoTrackSessions configuration option.
In the browser, a session will be reported automatically each time:
- The page loads
- The URL changes via
history.pushState()orhistory.replaceState()
For more information about manually controlling session tracking, see Capturing sessions.
Declaring feature flags and experiments
Monitor errors as you roll out features or run experiments and A/B tests by declaring your feature flag and experiment usage in the BugSnag SDK. You can use the Features dashboard to identify whether these features have introduced errors into your app.
Bugsnag.addFeatureFlag('Checkout button color', 'Blue')
Bugsnag.addFeatureFlag('New checkout flow')
For more information, see Feature flags & experiments.
Tracking releases
Configure your app version to see on your dashboard the release in which each error was introduced.
Bugsnag.start({ appVersion: '4.10.0' })
Then set up a build tool integration to enable linking to code in your source control provider from the releases dashboard, timeline annotations, and stack traces.
Next steps
- View
@bugsnag/js, the library powering BugSnag for JavaScript, on GitHub - Start monitoring performance using our Performance SDK for web
- Get support for your questions and feature requests