Capturing render errors
The BugSnag ErrorBoundary allows you to capture React render errors in your application. You can also use the FallbackComponent to display a custom error screen to your users:
// Start BugSnag first...
Bugsnag.start({...})
// Create the error boundary...
const ErrorBoundary = Bugsnag.getPlugin('react').createErrorBoundary(React)
const onError = (event) => {
// callback will only run for errors caught by boundary
}
const ErrorView = ({ clearError }) =>
<div>
<p>Inform users of an error in the component tree.
Use clearError to reset ErrorBoundary state and re-render child tree.</p>
<button onClick={clearError}>Reset</button>
</div>
const App = () => {
// Your main App component
}
export default () =>
<ErrorBoundary FallbackComponent={ErrorView} onError={onError}>
<App />
</ErrorBoundary>
See React’s documentation to find out more about Error Boundaries.
Customizing the error boundary
The BugSnag ErrorBoundary component accepts some additional props:
onError– this allows you to pass in anonErrorcallback which runs only for errors caught by the error boundary.FallbackComponent– by default the error boundary will attempt to re-render the child tree which may result in nothing being rendered at all. If you specify aFallbackComponent, when an error happens BugSnag will render this instead. This means you can display a user-friendly error state.
Resetting the child tree
When the FallbackComponent is rendered by the ErrorBoundary component, the ErrorBoundary supplies clearError as a prop to FallbackComponent. Calling clearError() will cause a re-render of the child tree instead of the FallbackComponent.
Render errors in the dashboard
When render errors happen, they will be reported to BugSnag along with any React-specific info that was available at the time.
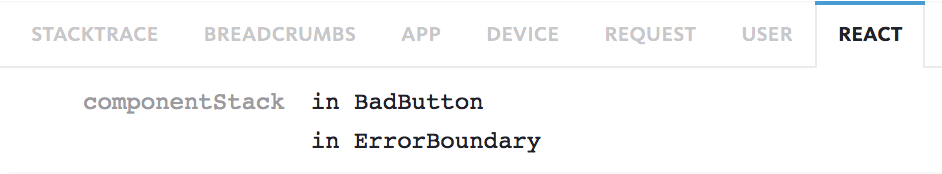
In the dashboard, you’ll see errors reported with extra debugging info in a “React” tab. For example: