Customizing breadcrumbs
In order to understand what happened in your application before each error, it can be helpful to leave short log statements that we call breadcrumbs. A configurable number of breadcrumbs are attached to each error report to help diagnose what events led to the error.
This documentation is for version 2 of the BugSnag Flutter library. We recommend upgrading to the latest release using our Upgrade guide. Documentation for the current release can be found here.
Automatic breadcrumbs
By default, BugSnag captures breadcrumbs for common actions and device changes, including:
- Low memory warnings
- Device rotation
- Menu presentation
- Screenshot capture (not the screenshot itself)
- Undo and redo
- Table view selection
- Window visibility changes
- Non-fatal errors
- Log messages
This can be controlled using the Enabled Breadcrumb Types configuration option.
Navigation breadcrumbs
BugsnagNavigatorObserver is a NavigatorObserver subclass that will automatically leave breadcrumbs and set the context, recording user navigation. Just add BugsnagNavigatorObserver to your app or Navigator widget:
MaterialApp(
navigatorObservers: [BugsnagNavigatorObserver()],
initialRoute: '/',
routes: {
'/': (context) => const HomeScreen(),
If your app has complex or multi-level navigation you may need to use multiple instances of BugsnagNavigatorObserver. In order to differentiate them you can give each one a name:
Navigator(
observers: [BugsnagNavigatorObserver(navigatorName: 'nested navigator')],
The navigatorName will suffix each of the breadcrumbs resulting in breadcrumbs such as “route popped off nested navigator”.
Network request breadcrumbs
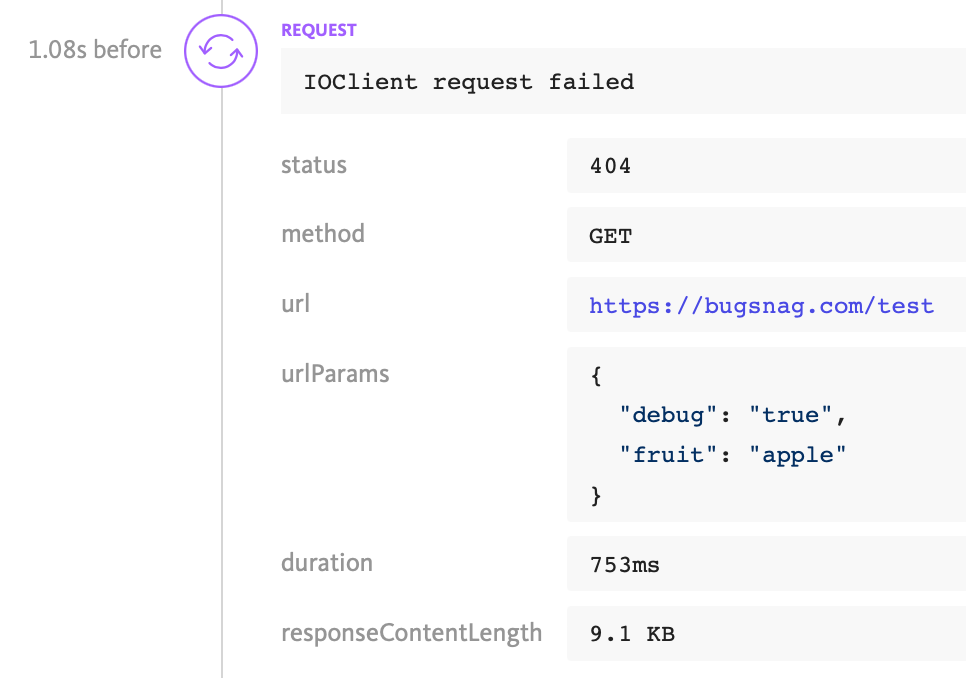
BugSnag can capture network requests from the http package or dart:io library as breadcrumbs. These are attached to each error report to help diagnose what events led to the error:

BugSnag will capture any requests made and based on the HTTP response will classify the request as success, failed or error.
Network request breadcrumbs for package:http
To capture network breadcrumbs when using the http package, add the bugsnag_breadcrumbs_http package to your application:
$ flutter pub add bugsnag_breadcrumbs_http
In your application code, use package:bugsnag_breadcrumbs_http instead of package:http. bugsnag_breadcrumbs_http wraps http, maintaining an identical interface, so you can make network requests through either the top-level functions or a Client:
import 'package:bugsnag_breadcrumbs_http/bugsnag_breadcrumbs_http.dart' as http;
print(await http.read(Uri.parse('https://example.com/foobar.txt')));
final client = http.Client();
try {
final response = await client.post(
Uri.https('example.com', 'whatsit/create'),
body: {'name': 'doodle', 'color': 'blue'});
} finally {
client.close();
}
Network request breadcrumbs for dart:io
To capture network breadcrumbs when using dart:io, add the bugsnag_breadcrumbs_dart_io package to your application:
$ flutter pub add bugsnag_breadcrumbs_dart_io
In your application code, import the bugsnag_breadcrumbs_dart_io package and use a BugsnagHttpClient instead of an HttpClient. BugsnagHttpClient implements and wraps HttpClient, maintaining an identical interface, so you can easily switch your existing code to it:
import 'package:bugsnag_breadcrumbs_dart_io/bugsnag_breadcrumbs_dart_io.dart';
final client = BugsnagHttpClient();
try {
final request = await client.getUrl(Uri.parse('https://example.com'));
await request.close();
} finally {
client.close();
}
Adding manual breadcrumbs
Append manual breadcrumbs with a message via the BugSnag client:
await bugsnag.leaveBreadcrumb('App loaded');
await bugsnag.leaveBreadcrumb('User clicked a button');
BugSnag will keep track of the time and order of the breadcrumbs, and show them on your dashboard.
Attaching metadata
Additional data can be attached to breadcrumbs by providing the additional metadata argument. Metadata will be presented on the BugSnag dashboard alongside the breadcrumb name and type:
await bugsnag.leaveBreadcrumb(
'Preference updated',
metadata: const {
'from': 'moka',
'to': 'french press'
},
type: BugsnagBreadcrumbType.state,
);
Breadcrumb “types” can be used to differentiate different types of events, such as user activity and changes in application state. See the Enabled Breadcrumb Types configuration option for a description of the types available. This type will affect how your breadcrumb is shown on the dashboard but they will not be affected by the Enabled Breadcrumb Types configuration option.