 BugSnag is now Insight Hub – we're making some changes to how the product looks, but this won't impact the way you use BugSnag or any of your integrations.
BugSnag is now Insight Hub – we're making some changes to how the product looks, but this won't impact the way you use BugSnag or any of your integrations.
Customizing breadcrumbs
In order to understand what happened in your application before each error, it can be helpful to leave short log statements that we call breadcrumbs. A configurable number of breadcrumbs are attached to each error report to help diagnose what events led to the error.
Automatic breadcrumbs
By default, BugSnag captures breadcrumbs for common actions and device changes, including:
- Low memory warnings
- Device rotation
- Menu presentation
- Screenshot capture (not the screenshot itself)
- Undo and redo
- Table view selection
- Window visibility changes
- Non-fatal errors
- Log messages
This can be controlled using the Enabled Breadcrumb Types configuration option.
Navigation breadcrumbs
BugsnagNavigatorObserver is a NavigatorObserver subclass that will automatically leave breadcrumbs and set the context, recording user navigation. Just add BugsnagNavigatorObserver to your app or Navigator widget:
MaterialApp(
navigatorObservers: [BugsnagNavigatorObserver()],
initialRoute: '/',
routes: {
'/': (context) => const HomeScreen(),
If your app has complex or multi-level navigation you may need to use multiple instances of BugsnagNavigatorObserver. In order to differentiate them you can give each one a name:
Navigator(
observers: [BugsnagNavigatorObserver(navigatorName: 'nested navigator')],
The navigatorName will suffix each of the breadcrumbs resulting in breadcrumbs such as “route popped off nested navigator”.
Network request breadcrumbs
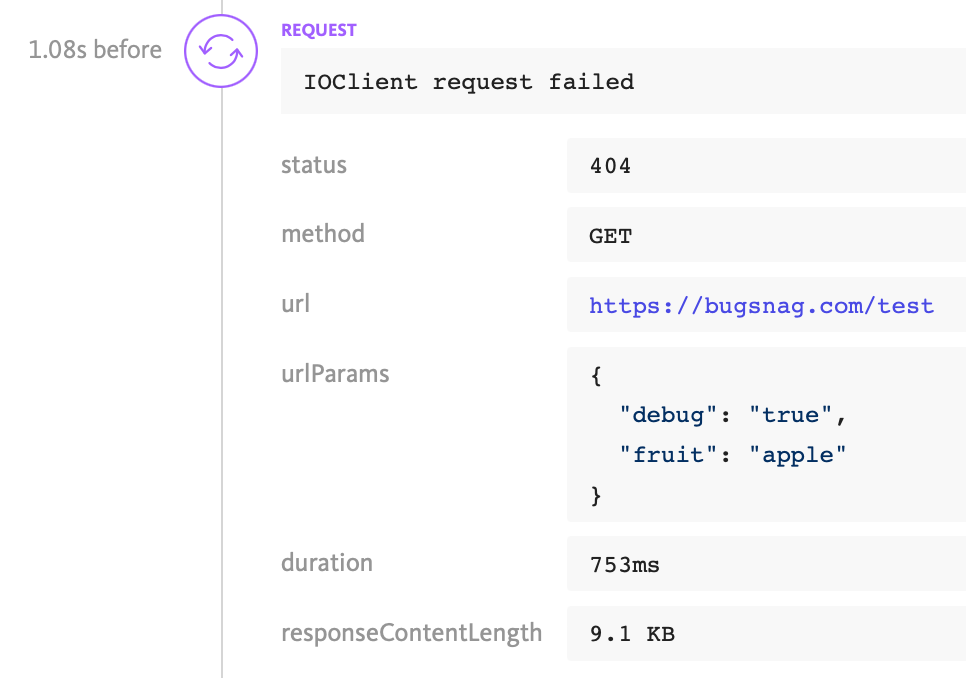
BugSnag can capture network requests from the http package, dart:io or dio libraries as breadcrumbs. These are attached to each error report to help diagnose what events led to the error:

BugSnag will capture any requests made and based on the HTTP response will classify the request as success, failed or error.
http package
To instrument network requests made with the http package, add the bugsnag_http_client package to your application:
$ flutter pub add bugsnag_http_client
As part of your app initialization, add bugsnag as a subscriber.
In your application code, use package:bugsnag_http_client instead of package:http. bugsnag_http_client wraps http, maintaining an identical interface, so you can make network requests through either the top-level functions or a Client:
import 'package:bugsnag_http_client/bugsnag_http_client.dart' as http;
// add subscriber as part of app initialization
http.addSubscriber(bugsnag.networkInstrumentation);
// you can now use the BugSnag replacement exactly, for example:
http.get('http://myurl.com');
The bugsnag_http_client package is supported by bugsnag_flutter v3.1.0 and above. Versions before this used bugsnag_breadcrumbs_http. The newer package is required for BugSnag Performance instrumentation.
dart:io package
To instrument network requests made with dart:io, add the bugsnag_flutter_dart_io_http_client package to your application:
$ flutter pub add bugsnag_flutter_dart_io_http_client
As part of your app initialization, add bugsnag.networkInstrumentation as a subscriber.
In your application code, use package:bugsnag_flutter_dart_io_http_client instead of package:dart_io. bugsnag_flutter_dart_io_http_client wraps dart_io, maintaining an identical interface, so you can make network requests by creating a client Client:
import 'package:bugsnag_flutter_dart_io_http_client/bugsnag_flutter_dart_io_http_client.dart'
as dart_io;
// add subscriber as part of app initialization
dartIo.addSubscriber(bugsnag.networkInstrumentation);
// you can now use the BugSnag replacement exactly, for example:
final client = dartIo.HttpClient();
final request = await client.getUrl('http://myurl.com');
await request.close();
The bugsnag_flutter_dart_io_http_client package is supported by bugsnag_flutter v3.1.0 and above. Versions before this used bugsnag_breadcrumbs_dart_io. The newer package is required for BugSnag Performance instrumentation.
dio package
dio uses dart:io by default. dio allows you to specify an alternative client adapter, so you can instrument the network requests by using bugsnag_flutter_dart_io_http_client, the BugSnag dart:io wrapper (as described above).
Add bugsnag_flutter_dart_io_http_client to your application:
$ flutter pub add bugsnag_flutter_dart_io_http_client
Then add the BugSnag subscriber to bugsnag_flutter_dart_io_http_client as part of app initialization. When you instantiate Dio, replace its httpClientAdapter:
import 'package:dio/dio.dart';
import 'package:bugsnag_flutter_dart_io_http_client/bugsnag_flutter_dart_io_http_client.dart'
as dart_io;
// add subscriber(s) as part of app initialization
dart_io.addSubscriber(bugsnag.networkInstrumentation);
// replace Dio's http client adapter
final dio = Dio();
if (!kIsWeb) {
dio.httpClientAdapter = IOHttpClientAdapter(
createHttpClient: () {
return dart_io.HttpClient();
},
);
}
// use dio
dio.get("http://www.myurl.com");
The bugsnag_flutter_dart_io_http_client package is supported by bugsnag_flutter v3.1.0 and above.
Adding manual breadcrumbs
Append manual breadcrumbs with a message via the BugSnag client:
await bugsnag.leaveBreadcrumb('App loaded');
await bugsnag.leaveBreadcrumb('User clicked a button');
BugSnag will keep track of the time and order of the breadcrumbs, and show them on your dashboard.
Attaching metadata
Additional data can be attached to breadcrumbs by providing the additional metadata argument. Metadata will be presented on the BugSnag dashboard alongside the breadcrumb name and type:
await bugsnag.leaveBreadcrumb(
'Preference updated',
metadata: const {
'from': 'moka',
'to': 'french press'
},
type: BugsnagBreadcrumbType.state,
);
Breadcrumb “types” can be used to differentiate different types of events, such as user activity and changes in application state. See the Enabled Breadcrumb Types configuration option for a description of the types available. This type will affect how your breadcrumb is shown on the dashboard but they will not be affected by the Enabled Breadcrumb Types configuration option.